☕Java/☕모바일 앱 개발 (안드로이드)
안드로이드 스튜디오 실행 후 첫 화면 이해하기
itstory(Booho)
2025. 3. 1. 20:21
728x90
안드로이드 스튜디오 첫 화면 완벽 가이드: 앱 실행 & UI 설계 화면 이해하기
안드로이드 스튜디오에서 프로젝트를 생성한 후, 가장 먼저 해야 할 일은 앱이 정상적으로 실행되는지 확인하는 것입니다.
또한, 앱 화면을 구성하는 주요 파일과 UI 설계 화면을 이해해야 합니다.

1. 앱 실행하기 (Run 버튼 사용)
✅ 1) 에뮬레이터 또는 실기기에서 실행
안드로이드 스튜디오를 실행한 후, 우리가 만든 프로젝트가 정상적으로 동작하는지 확인하려면 먼저 앱을 실행해야 합니다.
📌 실행 방법
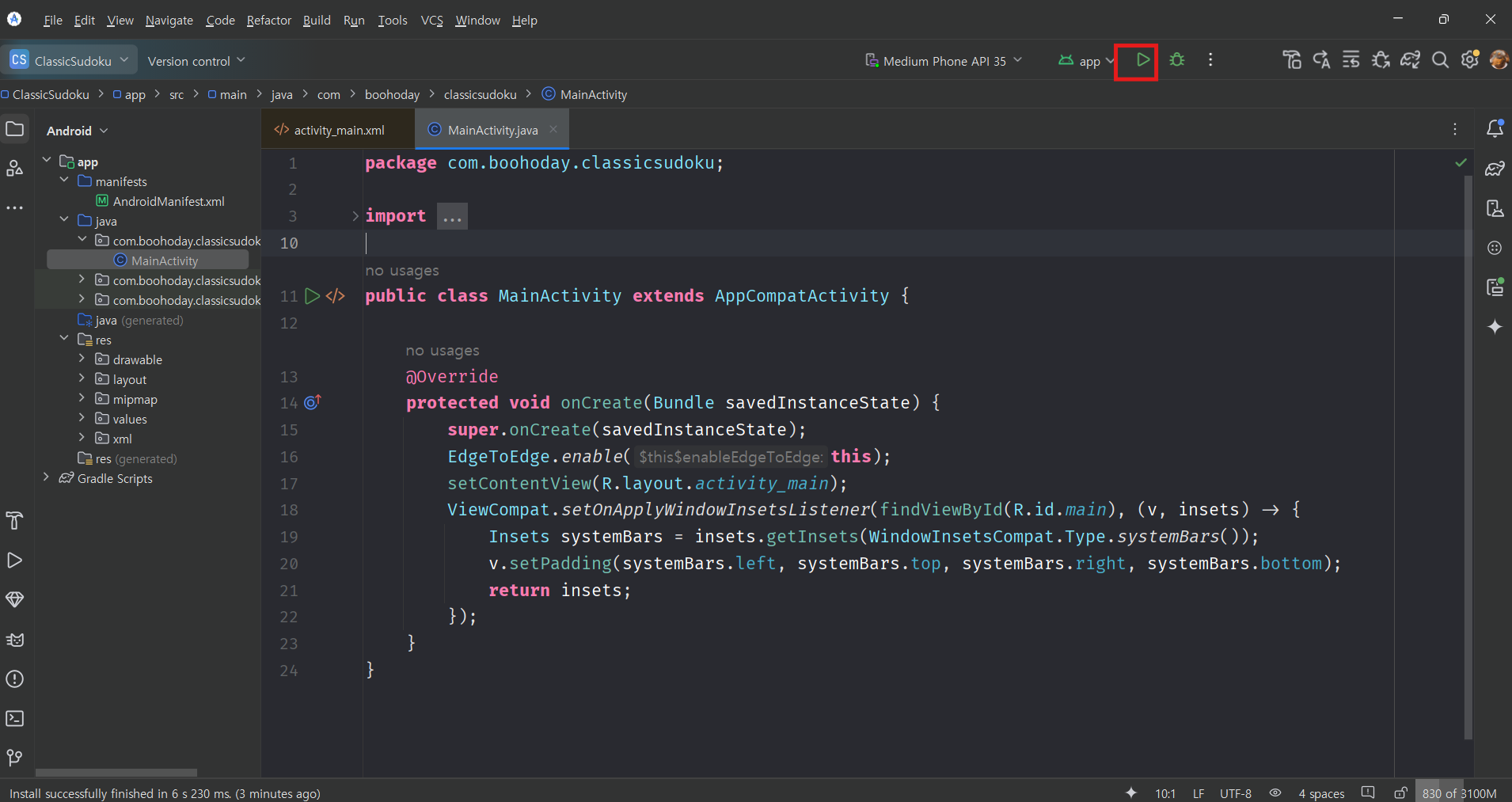
- 안드로이드 스튜디오 상단의 ▶(Run) 버튼 클릭
- 실행할 기기를 선택 (에뮬레이터 또는 실제 스마트폰 연결)
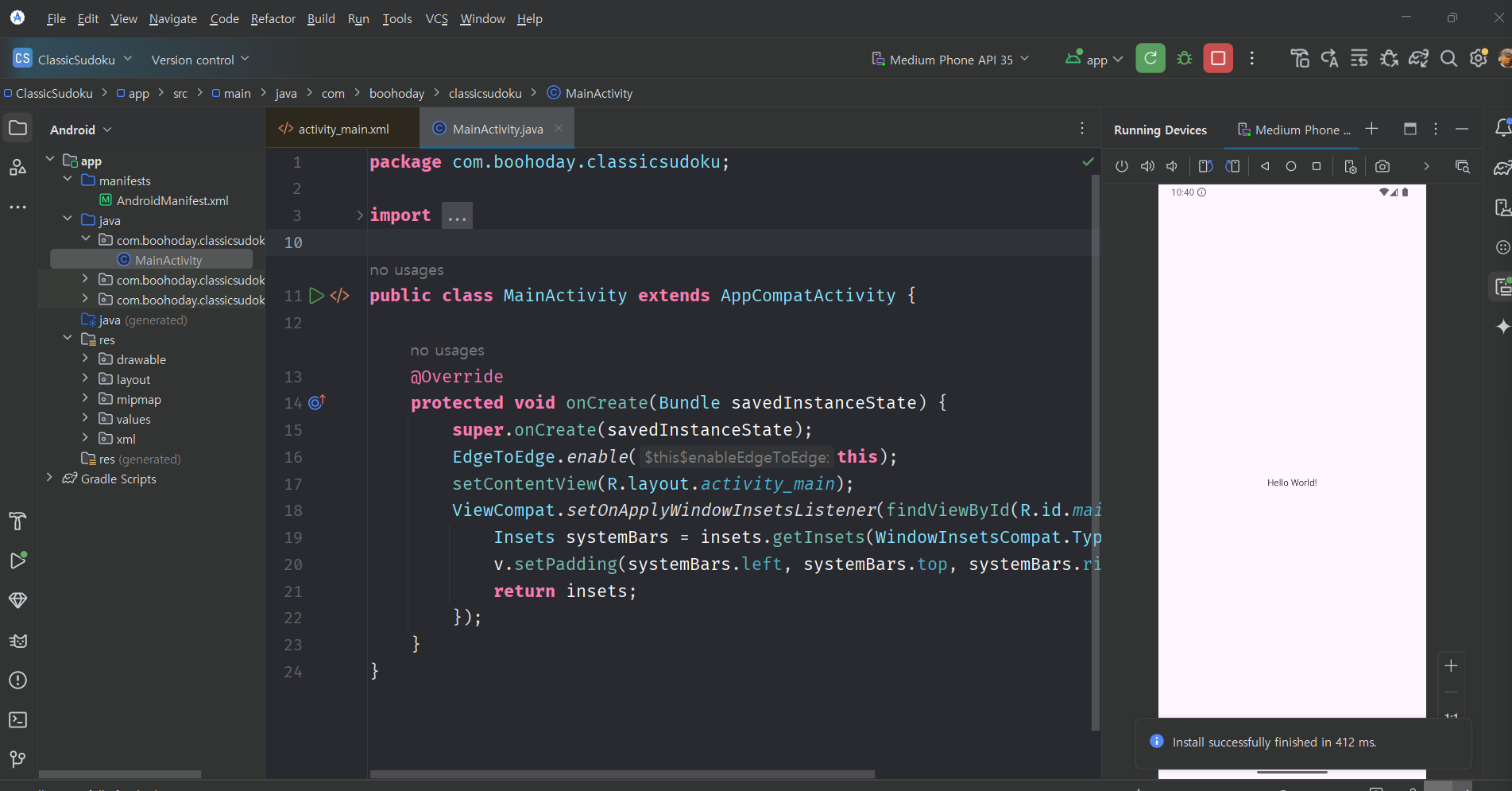
- 앱이 정상적으로 실행되면 화면에 **기본 UI(Activity 화면)**가 나타남
📌 만약 실행되지 않는다면?
앱 실행이 원활하지 않을 경우, 아래 문제를 확인하고 해결해야 합니다.
- 에뮬레이터가 실행되지 않는 경우 → Tools > AVD Manager에서 새로운 가상 기기(Emulator)를 생성하여 실행
- 실기기 연결 시 실행되지 않는 경우 → 스마트폰에서 개발자 옵션을 활성화한 후, USB 디버깅을 활성화해야 함
- Gradle 빌드 오류 발생 시 → File > Sync Project with Gradle Files 클릭하여 다시 빌드 진행
정상적으로 실행되면, 안드로이드 기기 또는 에뮬레이터 화면에서 앱이 실행되는 모습을 확인할 수 있습니다.

2. 안드로이드 스튜디오에서 UI 설계 화면 확인하기
안드로이드 스튜디오에서 UI를 설계하려면 다양한 화면을 다룰 수 있어야 합니다.
✅ 1) 메인 액티비티 (MainActivity.java) 확인
앱이 실행될 때 처음으로 실행되는 화면을 담당하는 MainActivity.java 파일을 확인해봅시다.
📌 MainActivity.java의 역할
- 위치: java/com.boohoday.classicsudoku/MainActivity.java
- 앱이 실행될 때 첫 번째로 표시되는 화면을 담당
- setContentView(R.layout.activity_main); 코드를 통해 activity_main.xml과 연결됨
setContentView(R.layout.activity_main); // activity_main.xml과 연결이 코드를 통해 앱의 UI가 activity_main.xml에서 정의한 화면으로 표시됩니다.
✅ 2) XML 레이아웃 파일 (activity_main.xml) 확인
앱의 UI를 구성하는 XML 레이아웃 파일도 확인해봅시다.
📌 activity_main.xml의 역할
- 위치: res/layout/activity_main.xml
- 앱에서 보여질 화면을 디자인하는 파일
- 버튼, 텍스트, 이미지 등의 UI 요소를 추가하고 배치 가능
- 두 가지 보기 방식 제공
- Code 탭: XML 코드를 직접 수정하는 방식
- Design 탭: UI 요소를 마우스로 드래그하여 배치하는 방식
이제 Design 탭을 활용하여 UI를 시각적으로 구성하는 방법을 살펴보겠습니다
3. UI 설계 화면 이해하기
안드로이드 스튜디오에서는 XML 파일을 직접 수정하거나, Design 탭에서 UI 요소를 드래그하여 배치하는 방식으로 화면을 설계할 수 있습니다.
📌 UI 설계 화면의 주요 요소
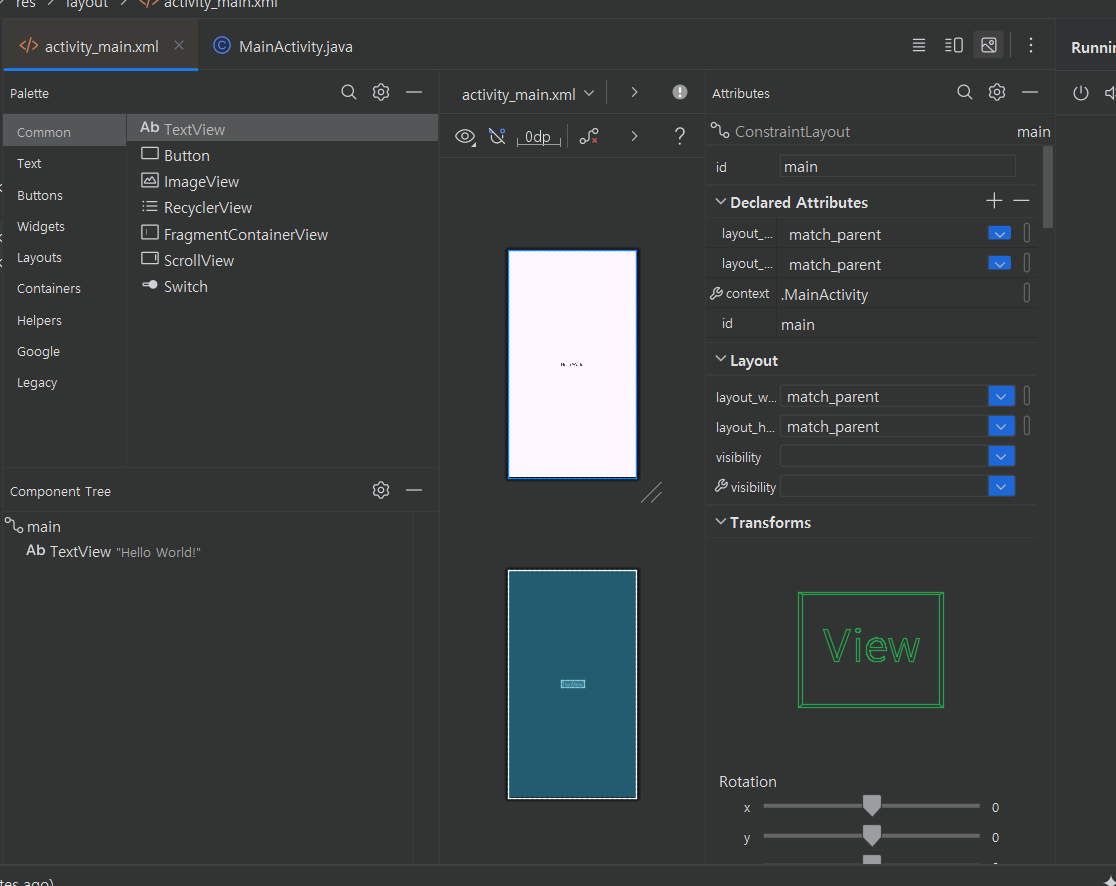
- Component Tree (컴포넌트 트리)
- 화면(UI)에 배치된 요소들을 계층 구조로 표시
- LinearLayout, Button, TextView 등의 요소를 한눈에 확인 가능
- Palette (팔레트) → UI 요소 목록
- 다양한 UI 요소를 제공하며, 마우스로 드래그하여 쉽게 추가 가능
- 주요 UI 요소들:
- Text → TextView, EditText (텍스트 표시 및 입력 필드)
- Buttons → Button, ImageButton (사용자 입력을 위한 버튼)
- Layouts → LinearLayout, ConstraintLayout (UI 요소 배치용)
- Containers → RecyclerView, ScrollView (스크롤 가능한 화면 요소)
- Attributes (속성 창)
- 선택한 UI 요소의 속성(Attributes)을 수정할 수 있는 패널
- 위치, 크기, 색상, 텍스트 크기 등을 조정 가능

📌 드래그 & 드롭으로 UI 요소 추가하는 방법
- Design 탭으로 이동
- Palette에서 원하는 UI 요소를 선택 → 화면으로 드래그
- Component Tree에서 추가된 요소 확인
- Attributes 창에서 속성 수정 (텍스트, 크기, 정렬 등) 적용
📌 안드로이드 스튜디오 UI 요소 설명 표
| 카테고리 | UI 요소 | 설명 | 사용법 |
| Common | TextView | 텍스트를 표시하는 기본 UI 요소 | XML에서 <TextView> 태그 사용 |
| Button | 클릭 가능한 버튼 | XML에서 <Button> 태그 사용 | |
| ImageView | 이미지를 표시하는 뷰 | XML에서 <ImageView> 태그 사용 | |
| RecyclerView | 리스트 형태의 UI | RecyclerView 어댑터와 함께 사용 | |
| ScrollView | 스크롤이 가능한 뷰 | ScrollView 내에 레이아웃 배치 | |
| Switch | 토글 스위치 | <Switch> 태그 사용 | |
| Text | Plain Text | 단순 텍스트 입력 필드 | EditText 속성 추가 |
| Password | 비밀번호 입력 필드 | EditText 속성에 inputType='password' 설정 | |
| Password (Numeric) | 숫자 비밀번호 입력 필드 | inputType='numberPassword' 설정 | |
| 이메일 입력 필드 | inputType='email' 설정 | ||
| Phone | 전화번호 입력 필드 | inputType='phone' 설정 | |
| Postal Address | 주소 입력 필드 | inputType='postalAddress' 설정 | |
| Multiline Text | 여러 줄 텍스트 입력 | android:lines 속성 추가 | |
| Time | 시간 선택 필드 | TimePicker 사용 | |
| Date | 날짜 선택 필드 | DatePicker 사용 | |
| Number | 숫자 입력 필드 | android:inputType='number' 설정 | |
| Buttons | Button | 일반 버튼 | <Button> 태그 사용 |
| ImageButton | 이미지를 클릭 가능한 버튼으로 사용 | <ImageButton> 태그 사용 | |
| ChipGroup | 칩(Chip) 그룹 | <ChipGroup> 태그 사용 | |
| Chip | 하나의 선택 가능한 칩 | <Chip> 태그 사용 | |
| CheckBox | 체크 가능한 박스 | <CheckBox> 태그 사용 | |
| RadioGroup | 라디오 버튼 그룹 | <RadioGroup> 내에 RadioButton 배치 | |
| Widgets | View | 기본 UI 요소 | <View> 태그 사용 |
| ImageView | 이미지를 표시하는 뷰 | <ImageView> 태그 사용 | |
| WebView | 웹페이지를 표시하는 뷰 | <WebView>에 URL 로드 | |
| VideoView | 비디오를 표시하는 뷰 | <VideoView>에 비디오 소스 추가 | |
| CalendarView | 달력 UI | <CalendarView> 추가 | |
| Text Clock | 디지털 시계 UI | <TextClock> 사용 | |
| Layouts | ConstraintLayout | 가장 강력한 레이아웃, 제약 조건 기반 | <ConstraintLayout> 태그 사용 |
| LinearLayout (horizontal) | 수평으로 UI 배치 | <LinearLayout orientation='horizontal'> 설정 | |
| LinearLayout (vertical) | 수직으로 UI 배치 | <LinearLayout orientation='vertical'> 설정 | |
| FrameLayout | 중첩된 뷰 배치 | <FrameLayout> 태그 사용 | |
| TableLayout | 테이블 형식의 레이아웃 | <TableLayout> 태그 사용 | |
| TableRow | 테이블 행을 정의 | <TableRow> 태그 사용 | |
| Containers | RecyclerView | 스크롤 가능한 리스트 | RecyclerView 어댑터 사용 |
| ScrollView | 수직 스크롤 뷰 | ScrollView 내에 레이아웃 배치 | |
| HorizontalScrollView | 수평 스크롤 뷰 | HorizontalScrollView 사용 | |
| NestedScrollView | 중첩된 스크롤 뷰 | NestedScrollView 내 배치 | |
| ViewPager2 | 좌우 스와이프 가능한 뷰 | ViewPager2 어댑터 설정 | |
| CardView | 카드 형태의 UI | CardView 속성 추가 | |
| Helpers | Barrier (Horizontal) | 수평 제한선 설정 | <Barrier> 태그 사용 |
| Barrier (Vertical) | 수직 제한선 설정 | <Barrier> 태그 사용 | |
| Flow | 동적 레이아웃 흐름 설정 | <Flow> 태그 사용 | |
| Guideline (Horizontal) | 레이아웃 가이드라인 추가 | <Guideline> 태그 사용 | |
| AdView | 광고 배너 삽입 | <AdView> 추가 후 광고 설정 | |
| MapView | 지도 삽입 | <MapView> API 키 설정 | |
| Legacy | GridLayout | 격자 형태의 레이아웃 | <GridLayout> 태그 사용 |
| ListView | 리스트 형태 UI | ListView 어댑터 설정 | |
| TabHost | 탭 기반 UI | <TabHost> 내에 탭 추가 | |
| RelativeLayout | 상대적인 위치 기반 레이아웃 | <RelativeLayout> 내 요소 배치 | |
| GridView | 격자형 UI 배치 | GridView 어댑터 사용 |
728x90
반응형